この記事はブログテーマ「cocoon」でツイッターに表示される画像を大きくする方法についてです。
ツイッターではブログ記事などURLをシェアすると画像が表示されます。
この画像をどんな大きさで表示するかはシェアされるURL元、ブログ記事ならブログ側で設定します。
私は「画像を大きく表示できるようにしたいなー」と思って、ブログの設定を見直しました。
私も使っているブログテーマ「cocoon」だと、ツイッターで表示される画像の設定がとても簡単!
ブログ記事のアイキャッチ画像を手間をかけて作っている人は、大きく見やすく表示させておきたいですよね。
最終的にどんな画像表示を選ぶかはお好みです。
cocoonではとても簡単な設定変更だけなので、気軽に試してみるといいと思います。
ツイッターで記事URLをシェアしたとき表示される画像は2種類
ツイッターで記事URLをシェアしたとき、記事に設定された画像が表示されます。
「ツイッターカード」と言われます。
表示される画像は記事に設定した「アイキャッチ画像」です。
URLのシェアで表示される画像には2種類あります。
小さめでコンパクトな画像の表示(左側)、もしくは画像が大きくて見やすい画像の表示(右側)です。

左右どちらも、このブログで書いた記事をツイッターでシェアしたときのものです。
アプリのシェア、動画のシェアだとまた違った表示になるのですが、ブログなど記事をシェアしたときは2021年1月時点だと2つのうちのどちらかになります。
URLシェアで表示される画像の大きさを変えるcocoonの設定方法
URLのシェアで表示される画像の大きさは、ワードプレステーマ「cocoon」の場合だと自分で簡単に変えられます。
設定をちょっといじるだけの簡単なお仕事です。
難しいスキルや知識がなくてもツイッターカードの大きさを変更できちゃうので、cocoonはまじ優しい。
ツイッターカードの設定方法を詳しく紹介します。

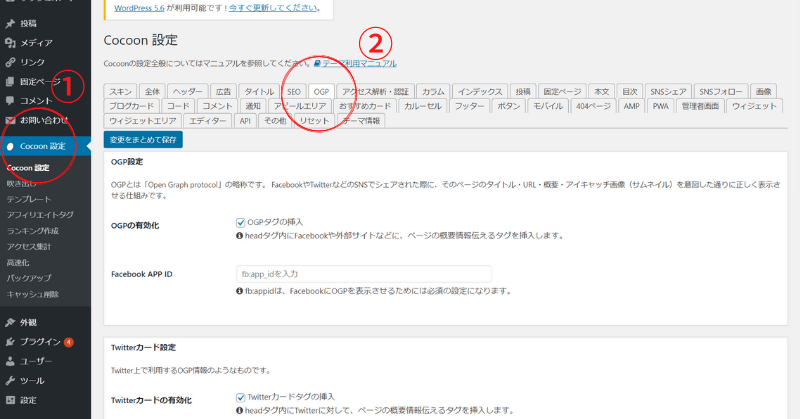
①まずワードプレス左側に表示される「Cocoon設定」をクリックします
②「Cocoon設定」を開いたら表示されるタブの中から「OGP」をクリック

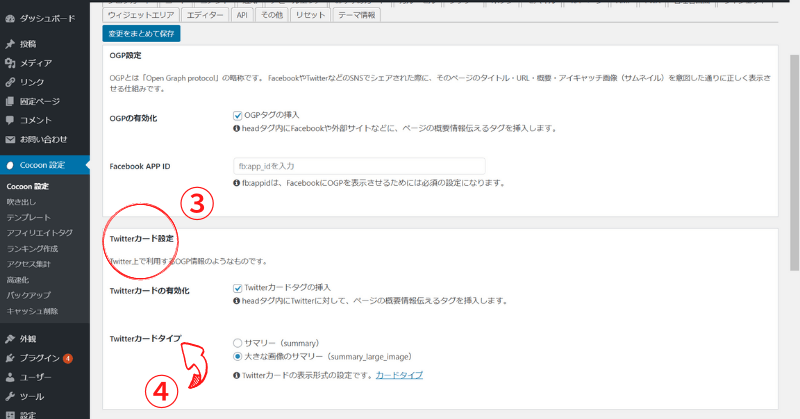
③「OGP」をクリックしたらスクロールして「Twitterカード設定」を見つけます
④「Twitterカード設定」の中にある「Twitterカードタイプ」のところで画像の大きさを設定
ただの「サマリー」を選べば画像は小さく、「大きな画像のサマリー」を選べば画像が大きく表示されて、ツイッターでシェアされるようになります。
とても簡単じゃないですか?
cocoonなら簡単にツイッターカードの表示形式を選べるので、ぜひ設定の確認をしておきましょう。
大きな画像表示を選ぶのがおすすめ
ツイッターでシェアしたときに表示される画像の大きさは、好みで選べばいいと思うのですが、どちらかと言われれば大きな画像を選ぶのをおすすめします。
- 見やすくなる
- 目につきやすくなる
「大は小を兼ねる」です。
表示される画像が大きいほうがインパクトはあります。
とくにアイキャッチ画像に文字が入っていると、大きいほうが読みやすくなります。
デザインにこだわった画像ほど大きく表示して、しっかり見てもらえるようにするといいと思います。
表示された画像から興味を持って、記事を読んでくれる人がいるはずです。
どちらにするか迷ったら大きくしておくのが吉です。
「強く主張したくない」とか「自分のブログのシェアはそえておくだけ」などなど、むしろ画像を小さくするこだわりがなければ、大きく表示しておきましょう。
「Canva」など自分で画像を作れる環境が用意されている影響が大きいと思いますが、ステキなアイキャッチ画像作ってる人めっちゃ多いです。
「アイキャッチに自信がないから小さくする」のはやらなくていい遠慮です。
自分で作った画像には自信をもってください。
自信に根拠なんていらないです。
おきて破りなパクりは絶対ダメだけど。
自分で作ったアイキャッチならどーんと表示してください。
きっとアナタの記事を読んでもらうきっかけになります。
私がツイッターで目についたブログ記事は読んでいますよ。
まとめ:cocoonでツイッターカードを大きくするのは簡単
この記事はブログテーマ「cocoon」でツイッターに表示される画像を大きくする方法についてでした。
- ツイッターで記事URLをシェアすると画像が表示される
- cocoonなら簡単に表示される画像の大きさを設定できる
- 迷ったらとりあえず大きくしておく
ツイッターでブログで書いた記事URLをシェアすると、ツイッターカードとなって画像が表示されます。
どんなツイッターカードになるかはURL元、ブログでの設定になります。
ワードプレスのブログテーマで「cocoon」を使っていると簡単に設定がいじれます。
大きい画像を選ぶか、小さい画像を選ぶかの選択です。
どちらにするか迷ったら、とりあえず大きくしておきましょう。
大きい画像のほうが目には入ってきやすいですからね。視覚を刺激しましょう!



コメント